Im Rahmen des Google UX Design Kurses habe ich eine App für die Sitzreservierung für ein Kino gestaltet.</p><p>Meine Rolle umfasste hierbei sowohl die Grundlagenforschung, das Testen, die Erstellung von Wireframes, als auch die Erstellung von Lofi- und Hifi Prototypen.
Ziel des Projekts
ine App, die benutzerfreundlich und einfach zu bedienen ist. Sie soll die Buchung von Tickets, Snacks und Drinks in einfachen Schritten ermöglichen.
Probleme
Kinoseiten sind oft nicht benutzerfreundlich oder vernachlässigen die Barrierefreiheit. Auch ist der Prozess der Sitzreservierung oft eine Herausforderung auf mobilen Websites von Kinobetreibern.
Analyse und Brainstorming

Potentielle Nutzergruppen
Für die Website wurden mehrere Nutzergruppen evaluiert:
- Eltern, die mit Ihrer Familie einen Filmabend planen.
- Jugendliche, die mit Freunden einen Film besuchen möchten.
- Erwachsene, die alleine gerne Filme oder bestimmte Aktionsnächte besuchen.
- Senioren, die auch alleine gerne mal einen Film besuchen.
- Menschen mit Behinderung, die z.B. Zugang zu einem Fahrstuhl oder einen geeigneten Sitzplatz benötigen.
Mögliche Anforderungen an eine App
- Ältere Nutzer berücksichtigen, die erst seit kurzem Ihr Smartphone verwenden.
- Die Navigation sollte einfach gestaltet werden.
- Auch Kinogutscheine sollten als Zahlungsmittel in der App akzeptiert werden.
- Snacks & Drinks sollten bereits in der App auswählbar sein.
Nach der Evaluation potentieller Nutzergruppen folgte das Brainstorming mit Crazy Eights (Acht Ideen in Acht Minuten) für die Startseite. Eine Analyse der Konkurrenz und das Setzen der Ziele für die Nutzer-App Interaktion, bevor die ersten Wireframes und Papier-Prototypen erstellt wurden.

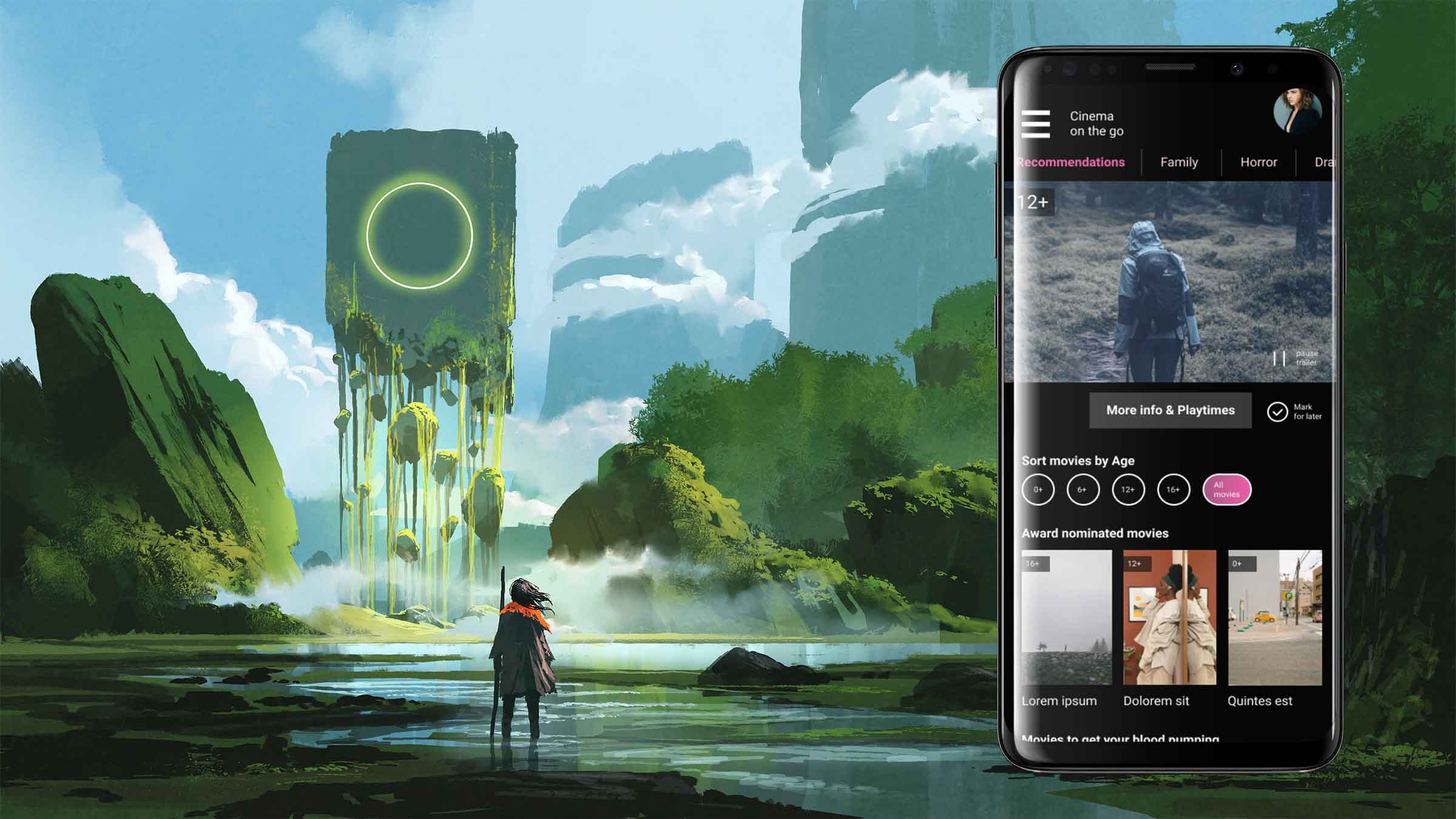
Design System
Das Designsystem wurde einfach gehalten. Es ist nicht wichtig, dass man viele Farbakzente in die App einbringt. Die Trailer und Filmplakate stehen im Vordergrund, weshalb die App an sich nur eine für den Darkmode optimierte Farbpalette verwendet.
Anforderungen an die Farbgestaltung
Aus einer ersten Umfrage und Analyse ergab sich, dass die meisten Kinobesucher die Kinos in den Abenstunden aufsuchen. Auch bei der Kino-Planung findet diese oft nach dem Feierabend statt. Ausgenommen davon sind die Familien, die an den Feier- und Sonntagen überwiegend vor 17:00 bereits die Kinos aufsuchen werden. Daraus ergeben sich ein paar Anforderungen an die Farbpalette:
- Augenschonend, da die App überwiegend im Kino, als auch in den Abenstunden verwendet wird.
- Einfache Farbkombinationen, um die bunten Filmposter und Artikelbilder auszugleichen.
Prototyping

Beim Design legte ich den Fokus darauf, dass der Nutzer zu jedem Zeitpunkt einen Einblick darauf hat, wie viel die gewählten Optionen oder Tickets kosten. Es sollten keine verstecken Kosten entstehen und selbst bei der Snack- und Getränkewahl sollte der Nutzer einen Einblick bekommen, welche Nährwerte die Lebensmittel besitzen. Nichts ist kundenfeindlicher, als versteckte Kosten in einer App.
Der Prototyp kann über den folgenden Figma Share-Link ausprobiert werden.
User Testing mit Maze
Nachdem der Prototyp erfolgreich erstellt wurde, habe ich mit dem User Testing Tool Maze und acht Probanden ausprobiert, ob die App verständlich aufgebaut ist. Getestet wurde mit anderen Teilnehmern des Google UX Design Zertifikats mit Teilnehmern aus verschiedenen Ländern. Da die Prototypen auf Englisch gehalten sind, war das kein Problem.
- 8/8 Nutzer konnten alle Aufgaben in weniger als 30 Sekunden durchführen.
- 100% der Tester gaben positives Feedback.
Ein schönes Zitat aus den Interviews war z.B.: „Wenn es die App wirklich geben würde, würde ich sie wahrscheinlich wirklich verwenden.“
Einarbeiten des Feedbacks
Auch die kleinen Feature-Requests wurden am Ende noch mit eingebaut. Immerhin ist es ein ständiger Prozess, die verschiedenen Funktionen weiter zu verbessern. So wurden noch ein paar Fehler im Prototypen, wie fehlende verlinkungen ausgebessert.
Was ich gelernt habe
Ich habe in diesem Projekt gelernt, wie wichtig User Testing ist. Und wie praktisch die vorangegangene UX Research ist. Mein Fazit, bzw. meine Kernthese für das Projekt ist also: Wie soll man eine nutzerfreundliche App gestalten, wenn man vorher nicht weiß, wer die App benutzt und welche Anforderungen es an die Aufgabenstellung gibt. Ohne vorangegangene Grundlagenforschung wäre es nie so leicht gewesen, die Wireframes und Prototypen anzulegen.